git(ギット)というすごいプログラミングサポートツールがある。
なぜか「難しい」という風評があって、
ベテランのコーダーさえ使っていなかったりするのだけど、
それは違う。
難しくない。
難しいのは「すべての機能を使いこなそうとした時」だけであって、
一部の機能を使う分には全然難しくない。
 イカ太郎
イカ太郎
しかも一部の機能を使うだけでもプログラミング体験が圧倒的に快適になる。
この快適さは壁にぶつかりがちなプログラミング初心者にこそ必要だ!と僕は思うのである。
gitをひと言でいうなら
「作業状態を保存してくれるツール」だ。
どうスゴイのかと言うと、いろいろありすぎて困るのだけど、
初心者にとって有益なのは、
こういう状態を回避できることだろう。

思い当たるフシがある人は絶対この先を読んだほうがいい。
こういう心配を一切せずにコーディングできるようになる!
その結果、
今までビクビクしながら試していたことを
大胆に試すことができるようになるのだ!
というわけで今日は
・gitとはなんなのか?
・「とりあえずこれだけはできるようになっとけ!」という機能の使い方
・gitを使いこなすとできるようになること
についてお話しようと思う。
目次
gitとは?
話を進める前にものすごく基本的なことだけ話しておきたい。
先程「gitは一言で言うと作業状態を保存してくれるツール」と説明したが、
それだけでは分からないと思う。
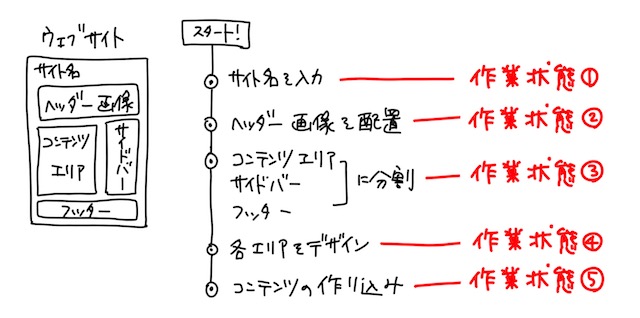
作業状態というのはサイト制作を例にすると、
こういうこと。

gitを使っていない場合には、
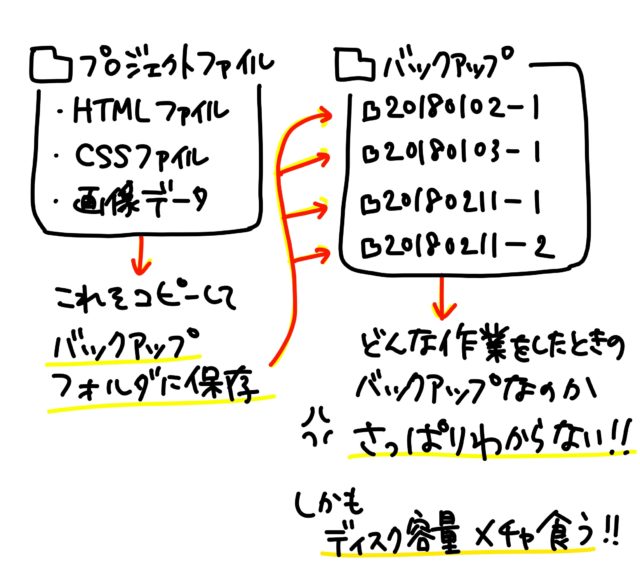
これらの作業状態を保存するためにこういうことをしないといけなかった。
→ ファイルの入ったフォルダを丸ごとコピペして保存

保存作業がとんでもなくめんどくさい上に
パソコンの領域は無駄に食うし、
バックアップが「どういう状態のものなのか」さっぱり分からなかった。
これがgitを使うとこうなる
・ボタンを2回ほど押すだけで作業状態が保存できる
・保存した作業内容を詳しくメモでき、一覧で見れる
・保存するのは変更した差分だけなので、無駄にパソコンの領域を食わない
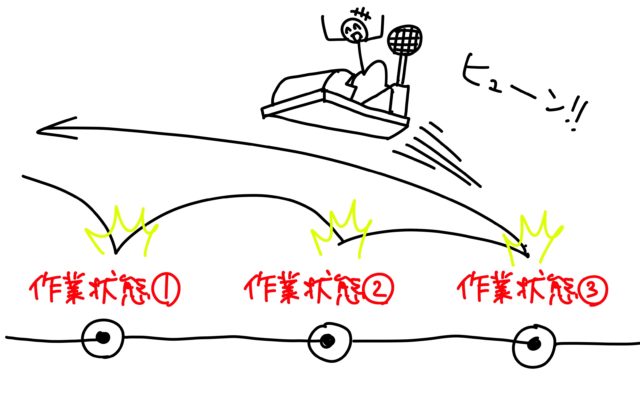
しかも保存した状態に
タイムマシンに乗ったかのように一瞬で戻れるのだ!

とりあえず最低限覚えておきたい基本用語
このあと
「とりあえずこの機能だけ使えれば今までよりもはるかに安心してコードを書けるよ!」
というgitの使い方について説明しようと思うのだけど、
説明するうえで最低限知っておいて欲しい用語が1つだけあるのでお伝えしたい。
コミット
作業状態を保存すること
これをgitの世界ではコミット(commit)という。
使い方はこうである。
「よっしゃー!新しい機能が追加できた〜!」
「コミットしておこ〜!」
「作業状態をコミットする」
とりあえずこの言葉に慣れよう。

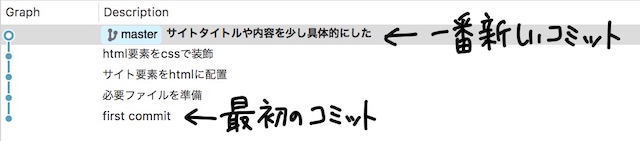
実際の表示。作業状態が5つ保存されている
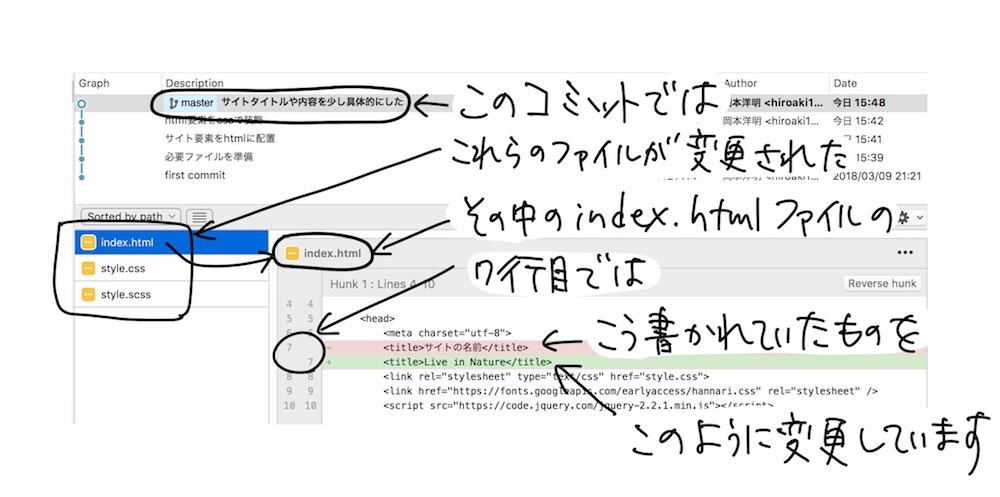
コミットで記録できること
コミットすると、前のコミットからどんな変更を加えたのか見ることができる。
・コミットした日時
・自分で書いたコミットの説明
・変更したファイル名
・各ファイル内の変更内容
実際の画面ではこんな風に表示される。

最初は画面内の情報量に圧倒されそうになるが、
どこに何が書いてあるのかが分かればシンプルな情報であることに気づくだろう。
とりあえずこの機能だけ使えるようになろう!
いよいよ使い方を説明していく。
gitのほんの一部の機能を使えるようになるだけなのだけど、
圧倒的に今までより安心してプログラミングできるようになるので覚えてしまおう。
sourcetreeをインストールする
gitを扱うためにここで紹介するツールはsourcetree。
必要なのはこれだけである。

こちらのページからダウンロードしてインストール。
この先はインストールが完了したあとの作業を説明するので、インストールまでやっておこう。
gitで管理するプロジェクトフォルダーを登録する
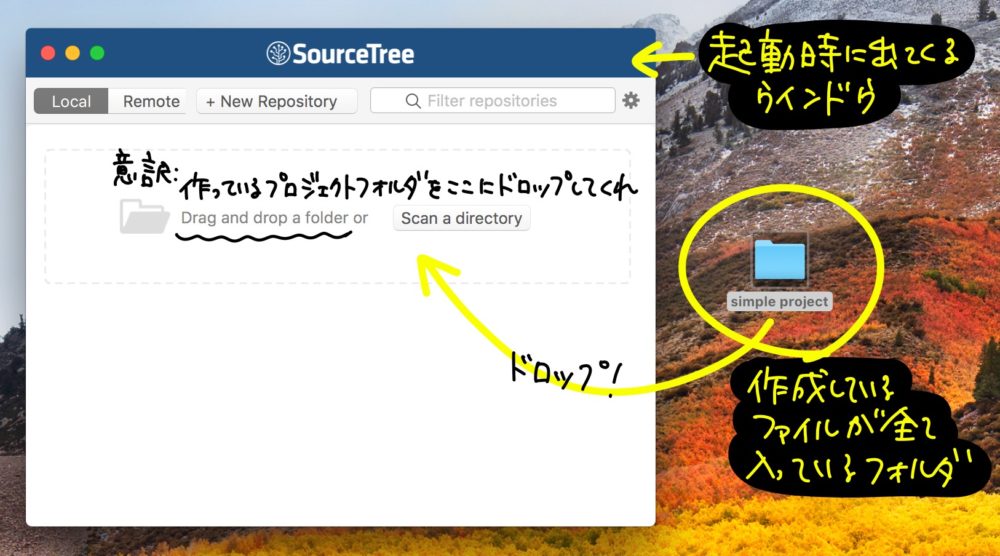
インストールが終了したらsourcetreeを起動してみよう。
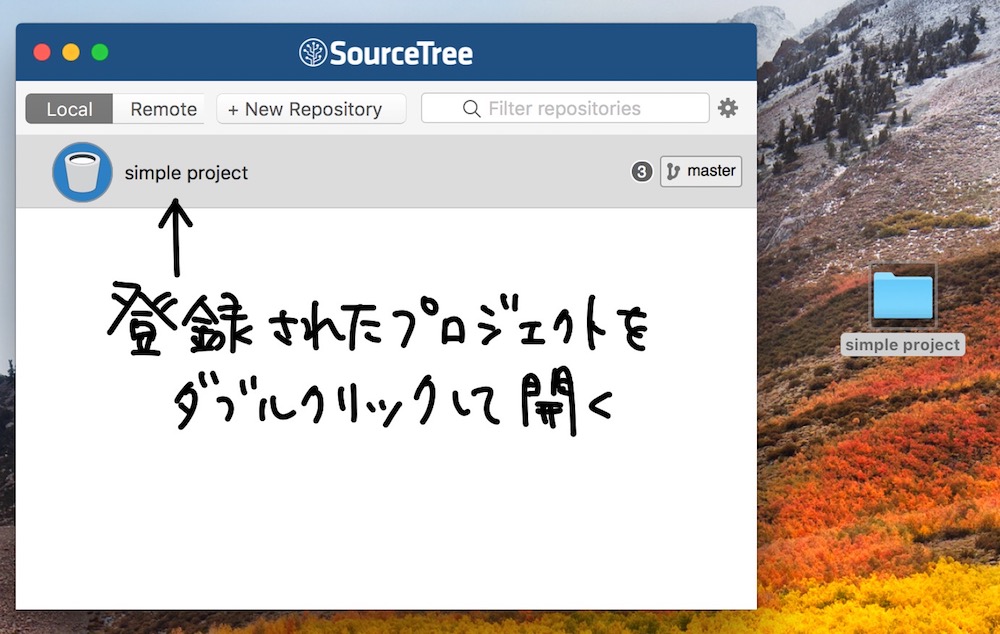
起動するとこんな画面が出てくる。
作成中のプロジェクトフォルダをウインドウ内にドロップしよう。

僕は超シンプルなHTML/CSSのサイトを作るプロジェクトを登録するが、あなたは自分の作っているプロジェクトを登録すればいい。
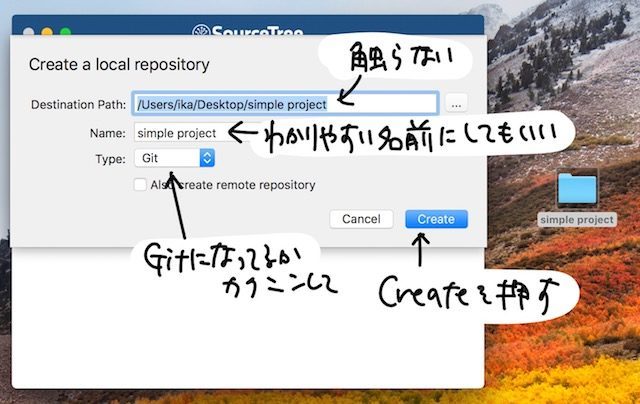
ドロップするとこんな画面になる。
内容を確認してCreateボタンを押そう。

これでgitで管理したいプロジェクトの登録完了!
こんな風に登録されたプロジェクトが表示されるので、ダブルクリックして開こう。

最初のコミットをする
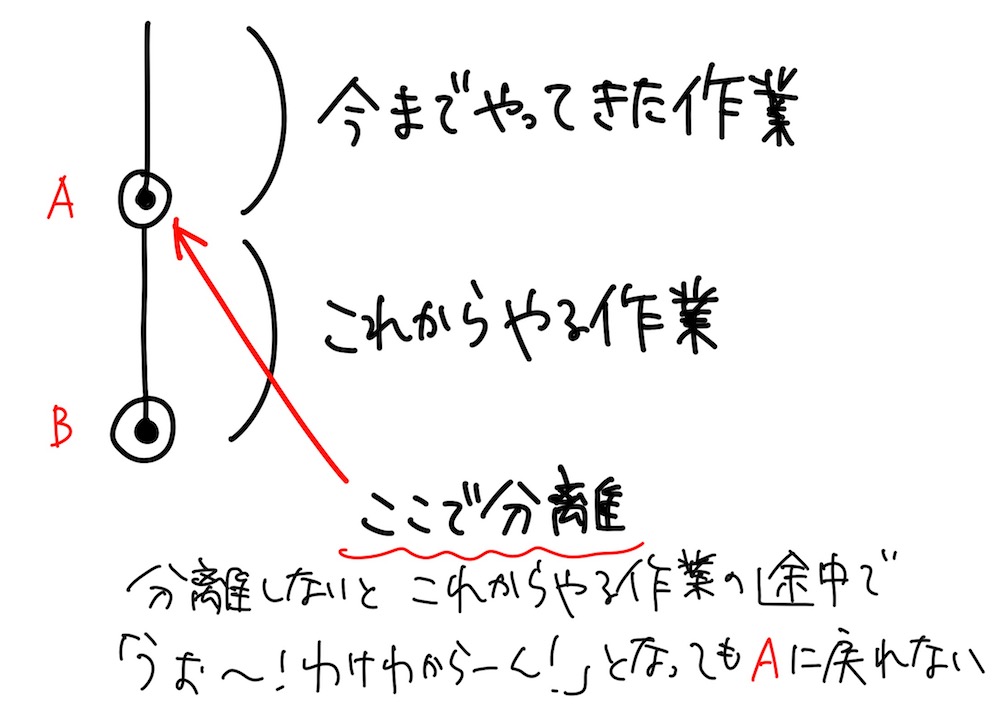
登録が完了したら最初の状態を保存する。
これから追加する作業内容と分離するためだ。

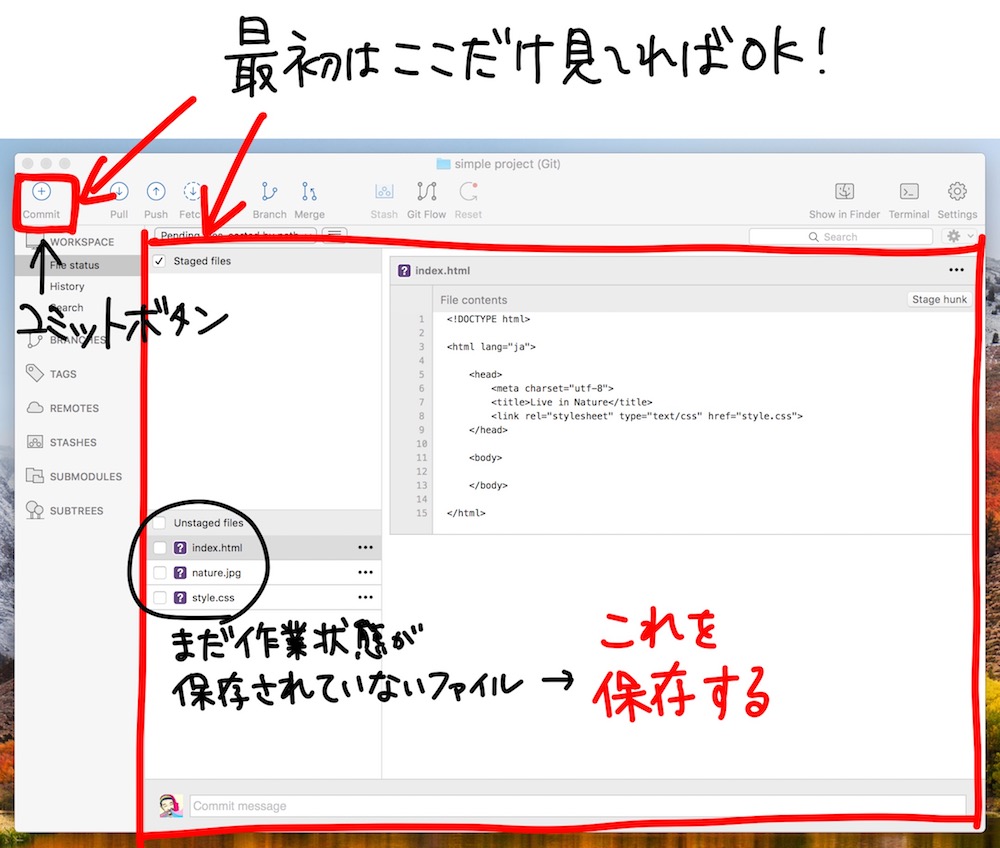
登録したプロジェクトを開くとこんな画面になる。
画面内の情報量が多いので、現時点では2つの赤いエリア内だけを見ていればいい。

まずは左上のコミットボタンを押す。
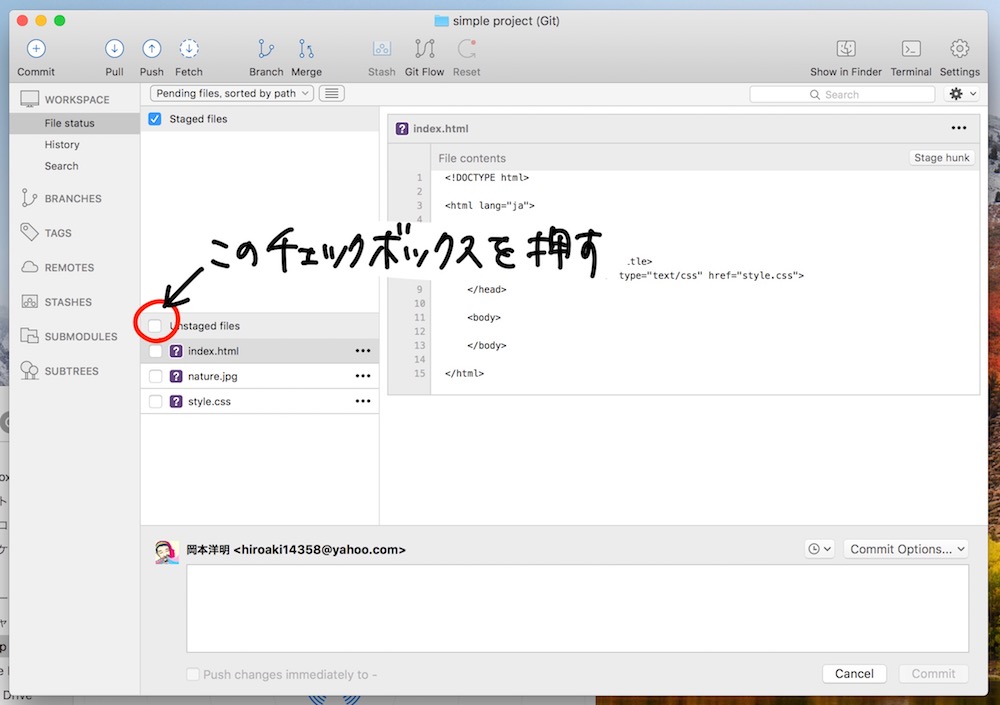
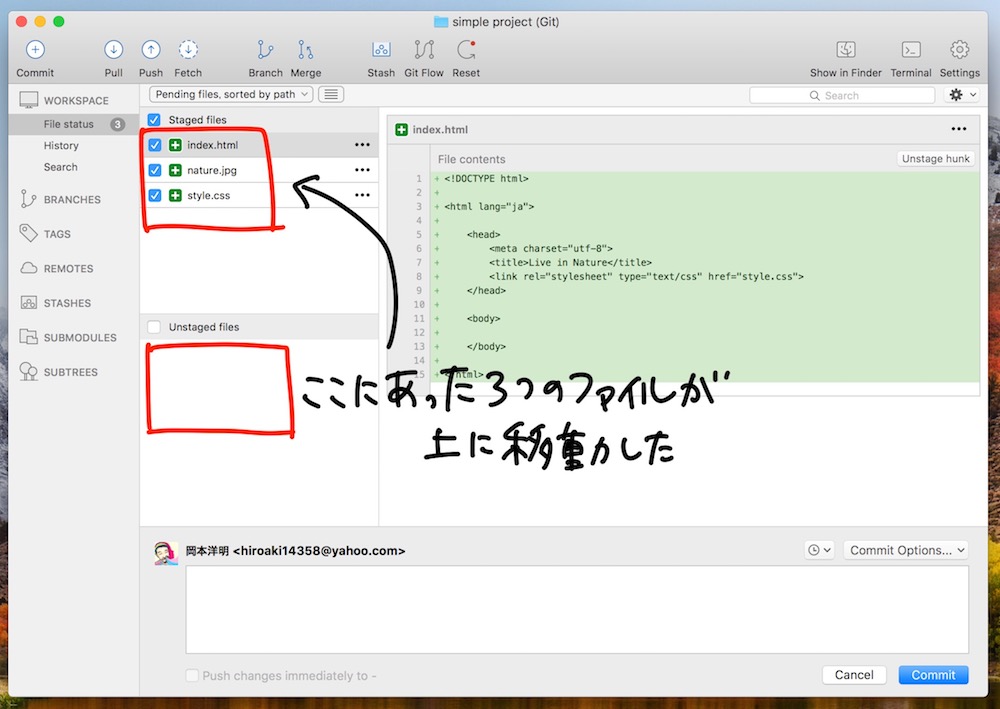
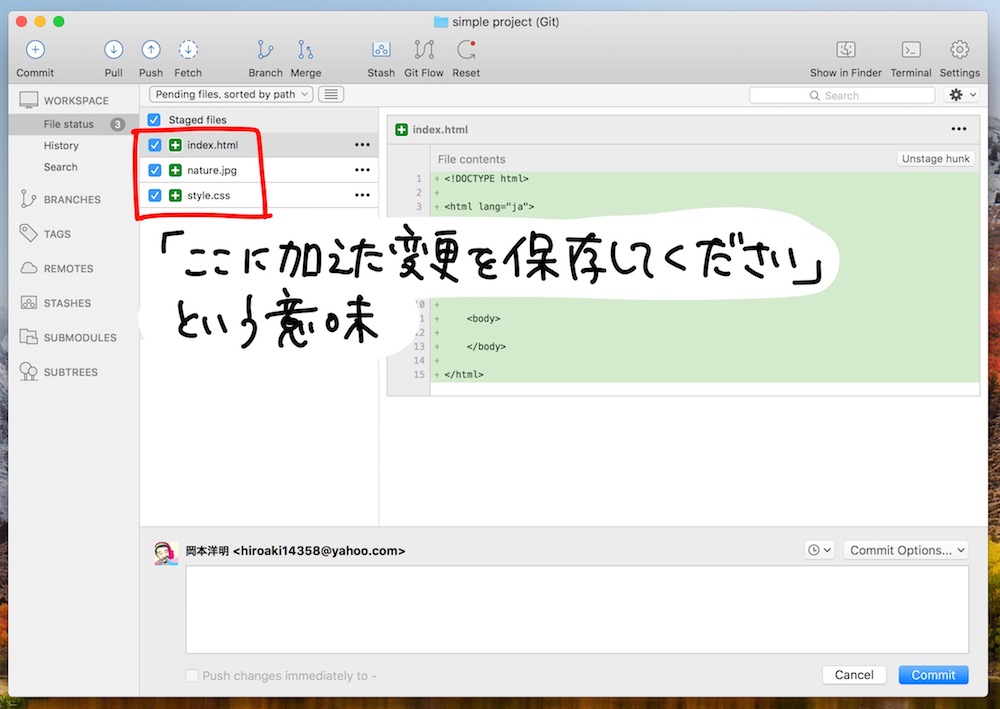
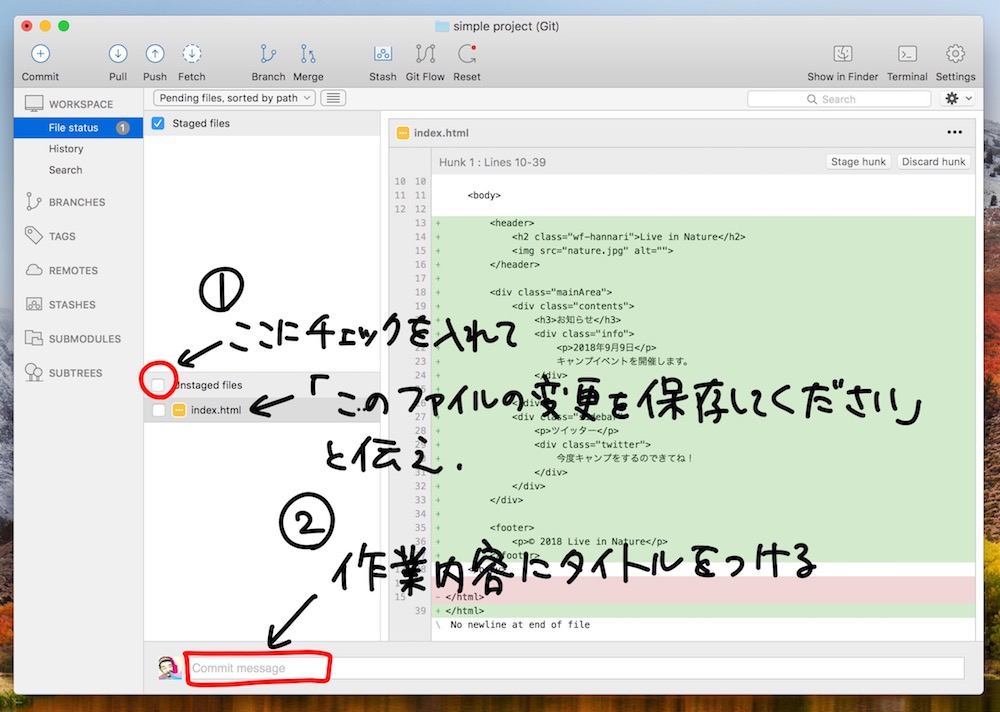
するとこんな画面になるので、保存されてないファイル群の上にあるチェックボックスを押す。

するとチェックボックスの下にあったファイルリストが上に移動する。

上に移動させたことで
「これらのファイルに加えた変更内容を保存してください」
という伝えたことになる。

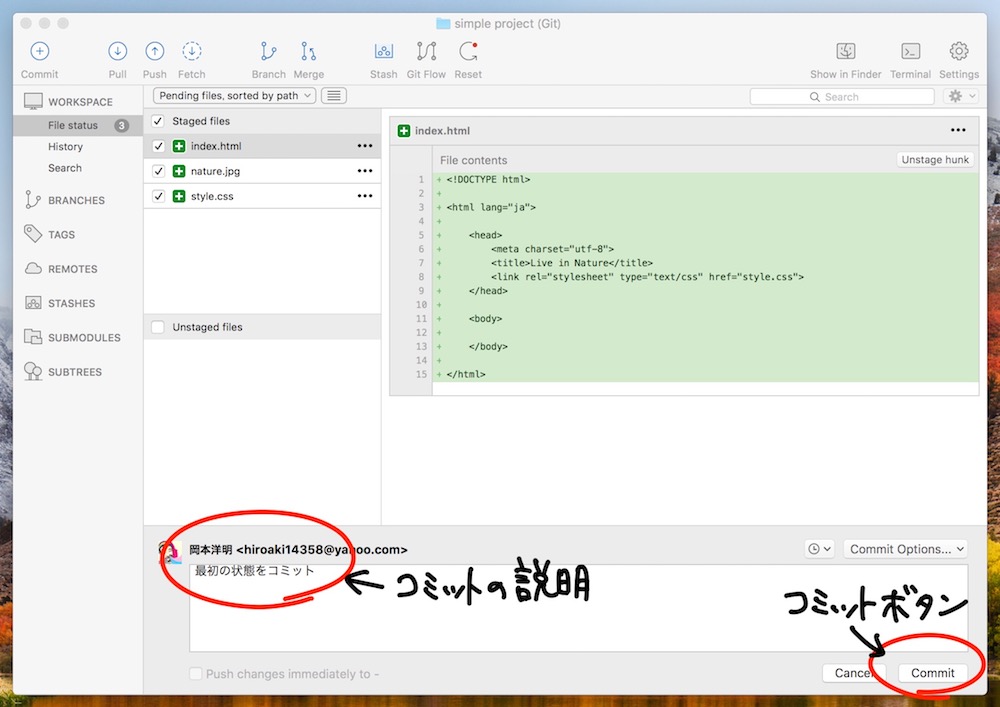
あとはコミットの説明を書いて、
コミットボタンを押せば最初の作業状態の保存完了!

ファイルに変更を加えてみよう
これでgitを使う準備はできた。
ここから先はリアルな実践となる。
ひと区切りつくまで作業してみよう。
長すぎず、短すぎずちょうどいい分量まで進める。
短かすぎるとコミットの手間が増えるだけ。
長すぎると、こんがらがってしまった時に
「途中でコミットしておけばよかった〜!」と後悔することになるので注意が必要。
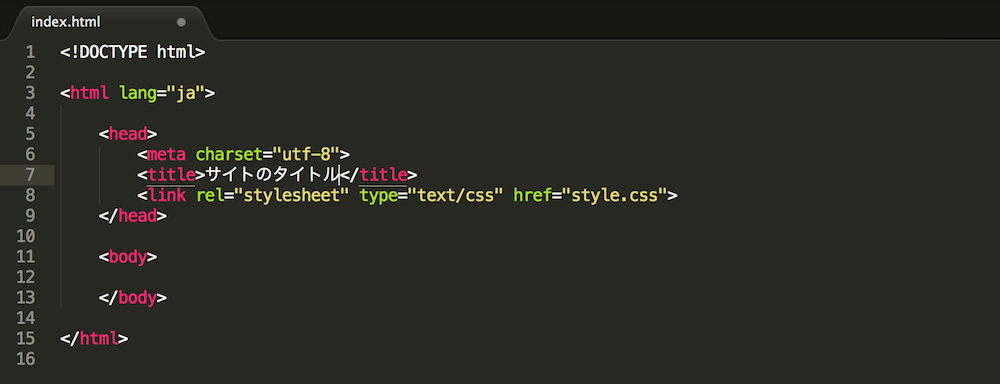
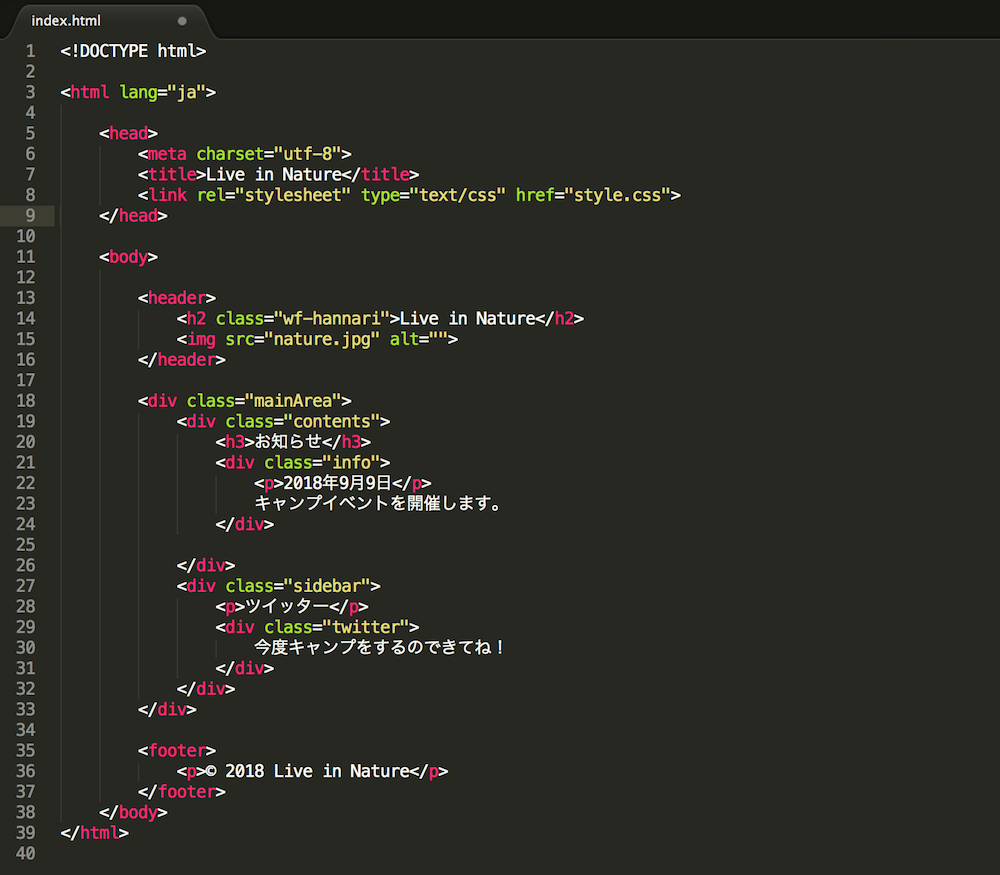
僕はサイトの骨組みだけHTMLで作ることにする。

この状態だったものを

こんな風に変更した
変更内容をコミットする
作業がひと区切りついたらコミット。
やり方は先ほどやった時と同じ。
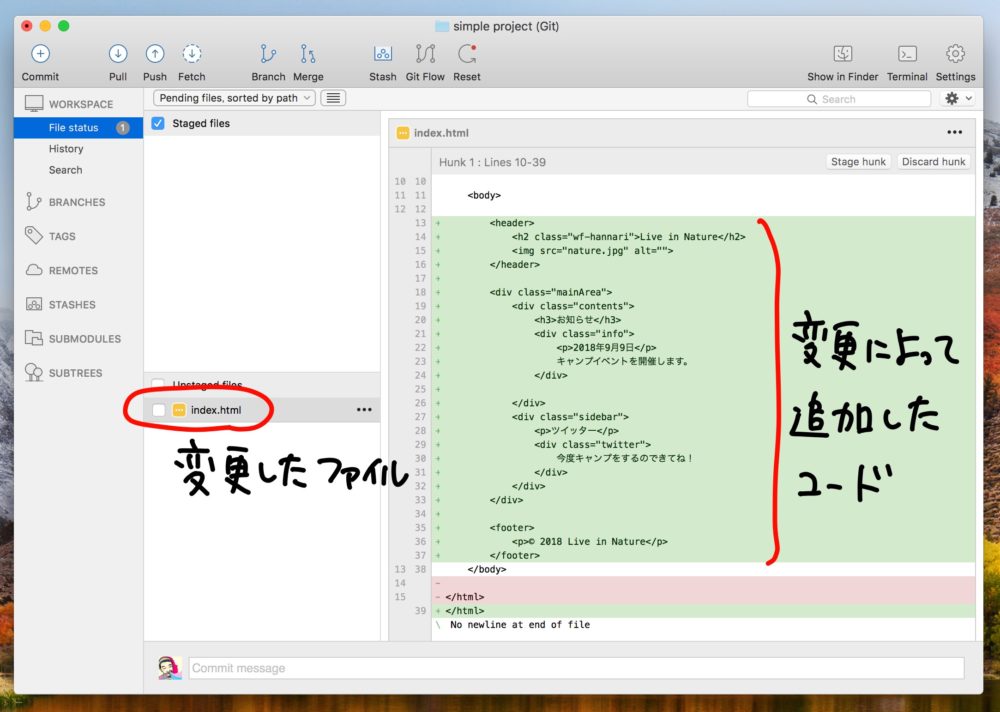
変更によってsourcetreeの画面はこうなったので、

あとは
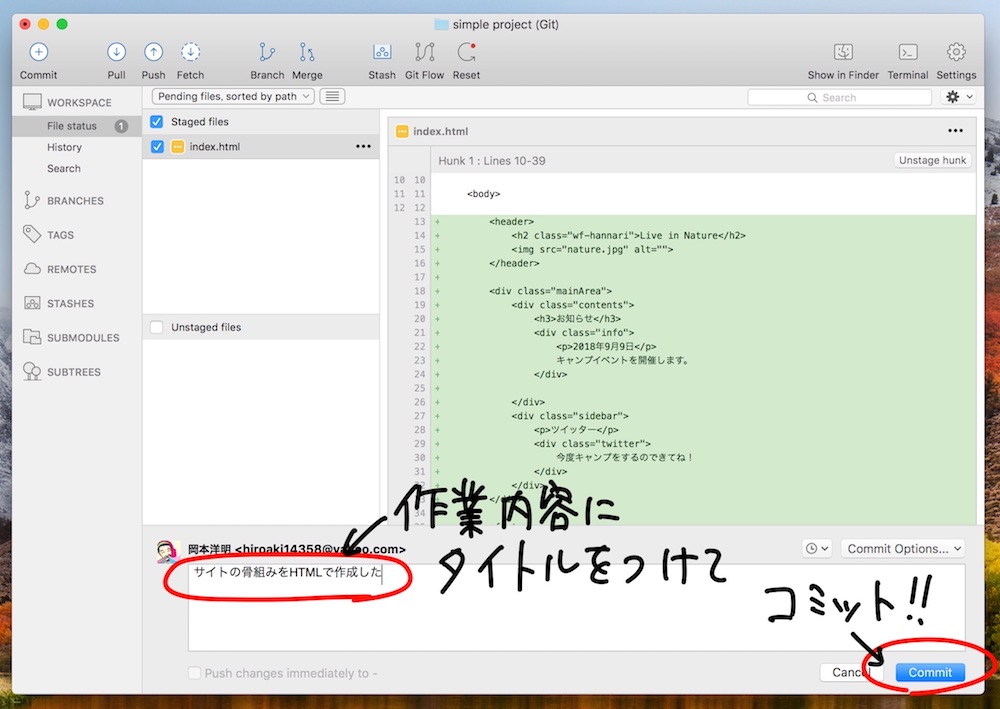
① 保存したいファイルを登録して、
② 作業内容にタイトルをつけて、

③ コミットボタンを押して保存する

おめでとう!
これでもうあなたはgitを使いこなせるようになった!
あとはもう
作業する
↓
コミットする
これを繰り返していけばいい。
変更していてワケがわからなくなって元に戻したくなったら、、
でも作業を進めていたらこういうことが起こるかもしれない。

こうなった時、gitでコミットをしてきた意味が出てくるのである。
「わけわからなくなった〜!もとに戻したい!」
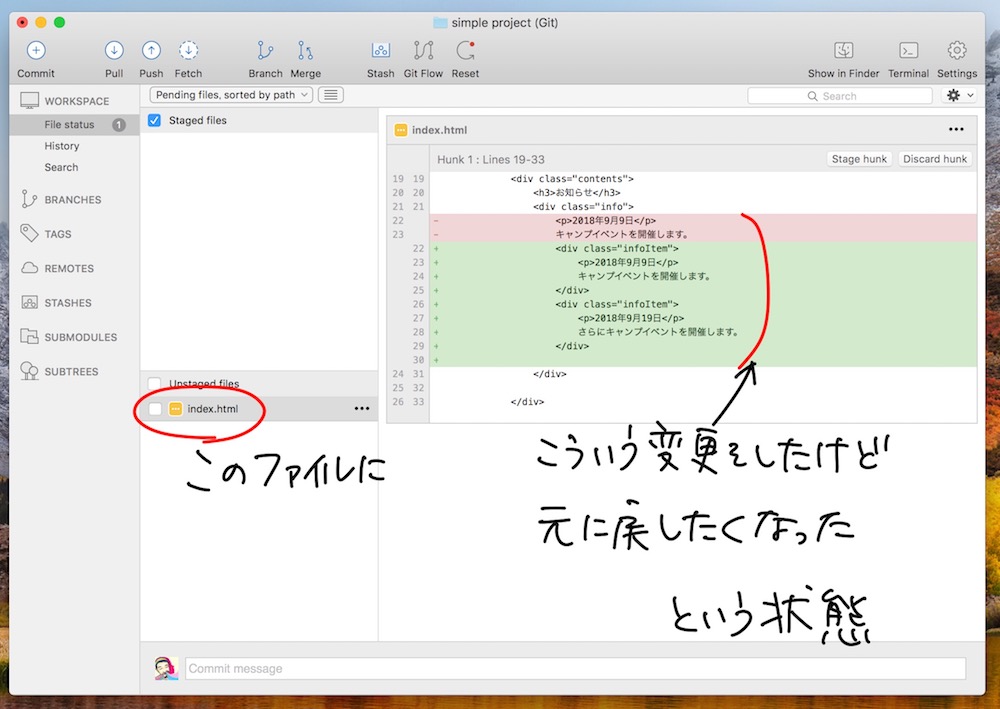
という状態を擬似的に作ってみた。

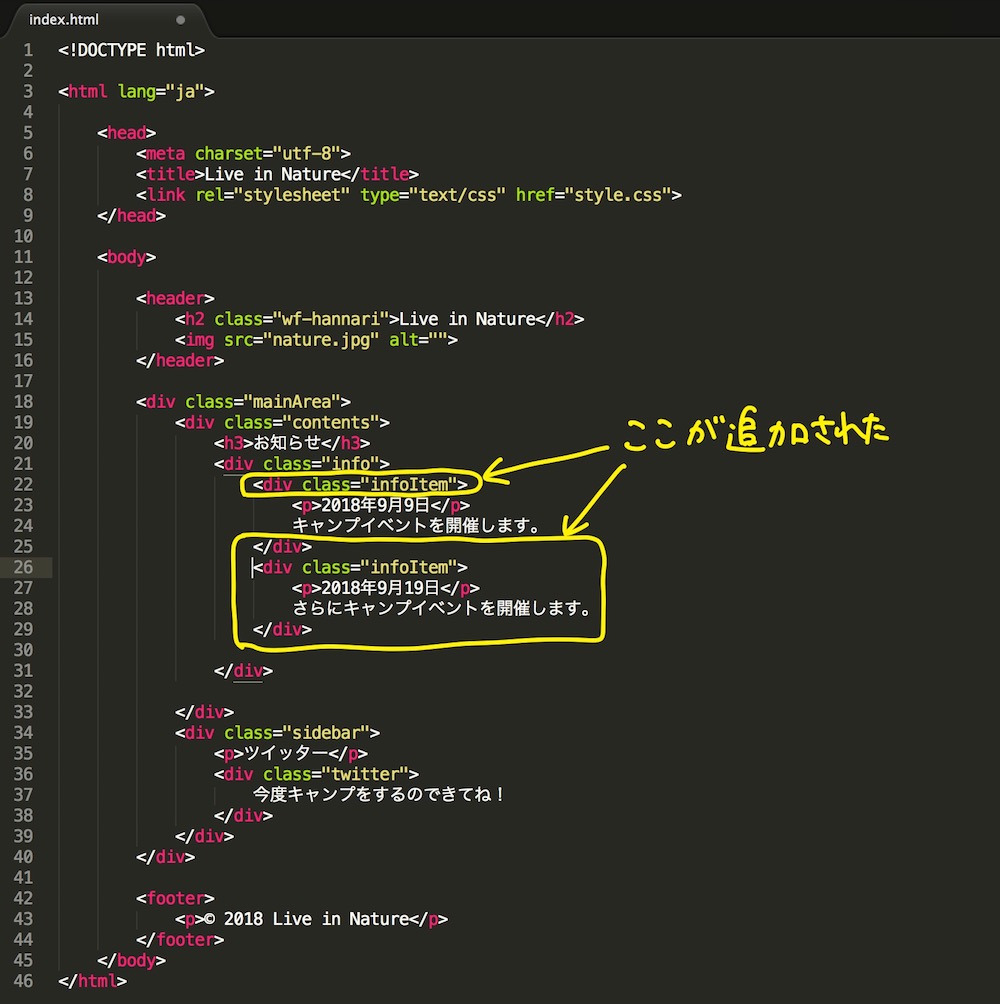
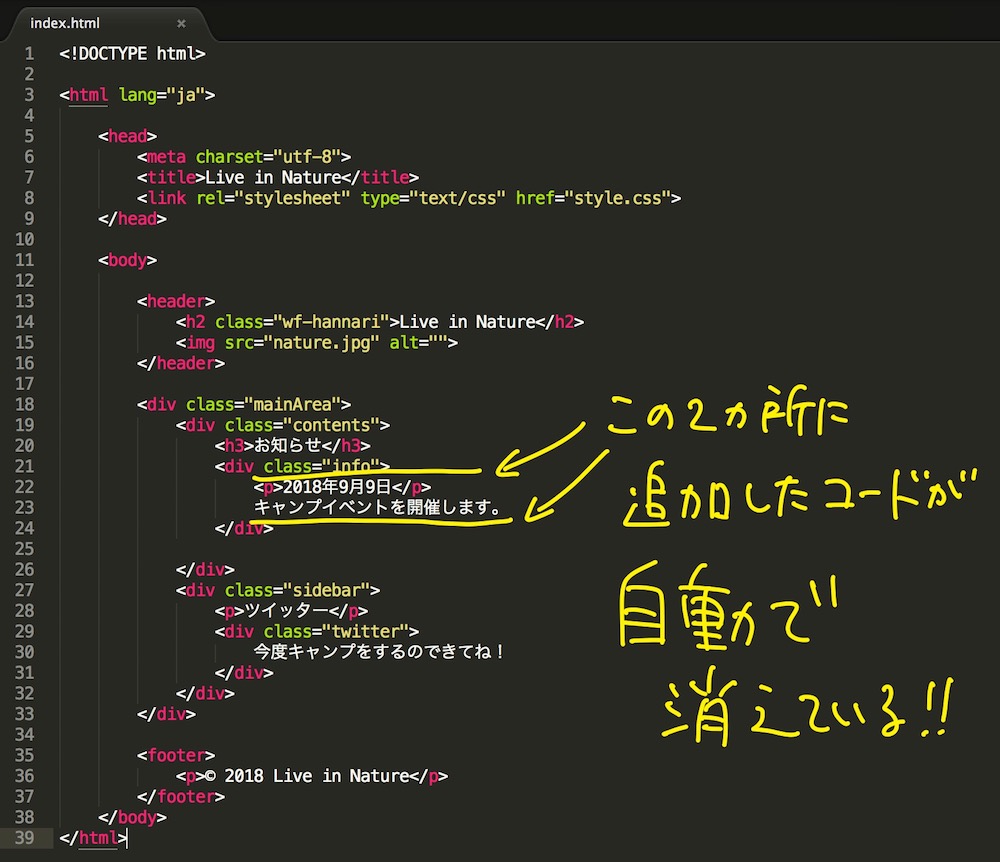
作業中のファイルは今こうなっている。

このファイルを元に戻すために
sourcetreeでちゃちゃっと操作すると自動で作業前の状態になる。
さてやってみよう。
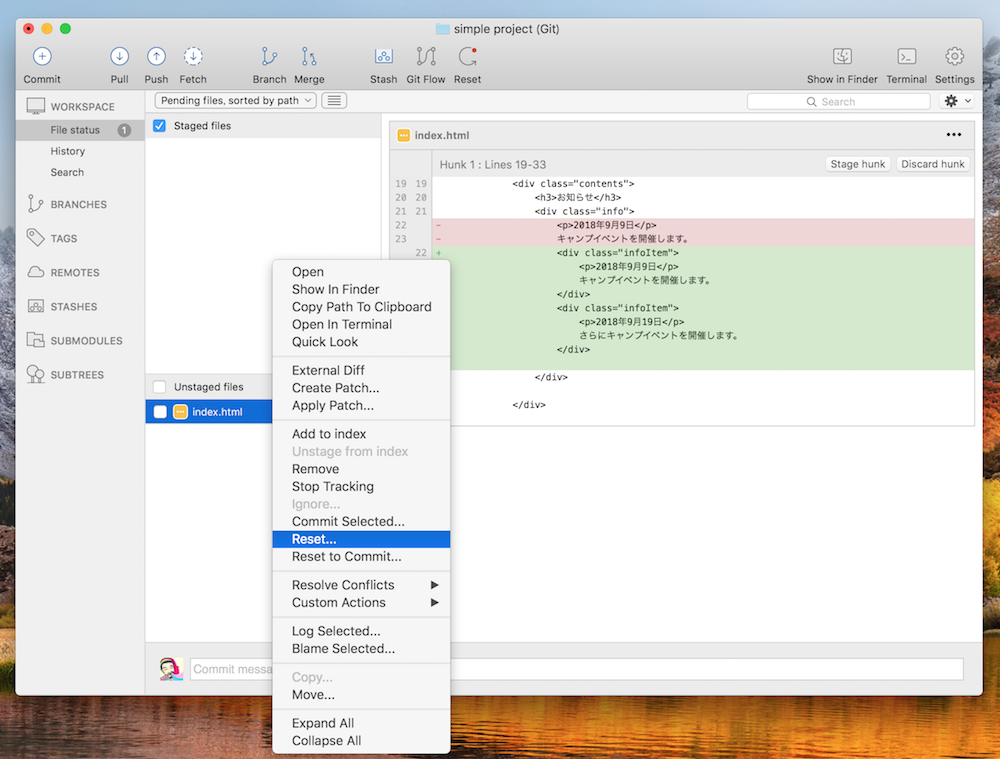
まずは元に戻したいファイルを右クリックして、resetを選択

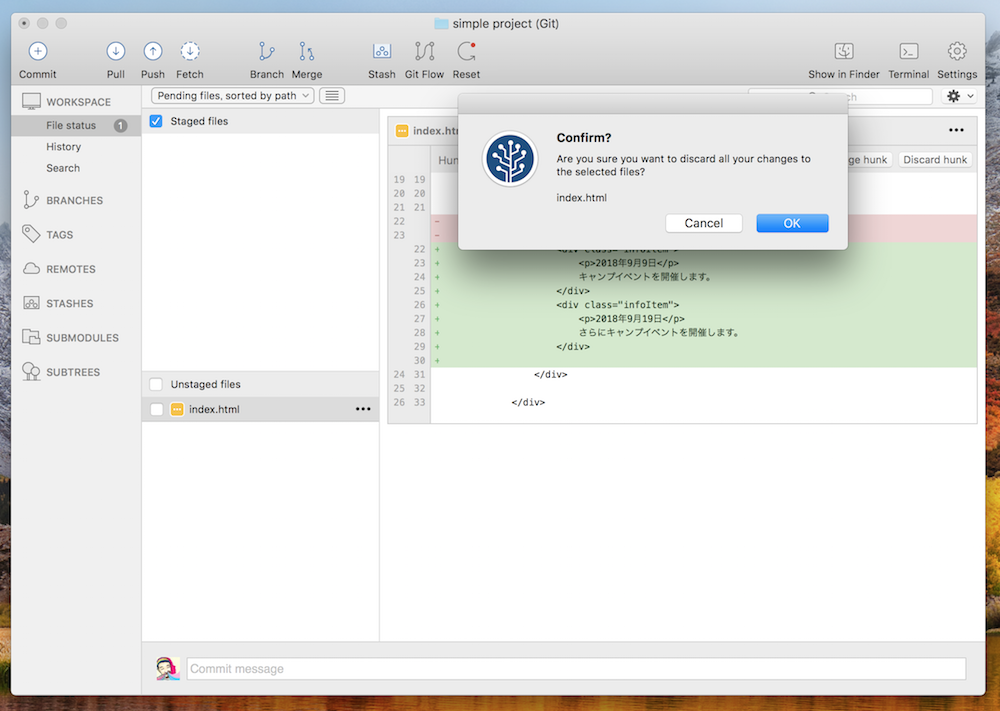
するとこんなポップアップが出てくる。

「選択したファイルに加えた変更を本当に破棄したいのですか?」
と恐ろしげな質問をしてくるのだけど、気にせずOKを押す。
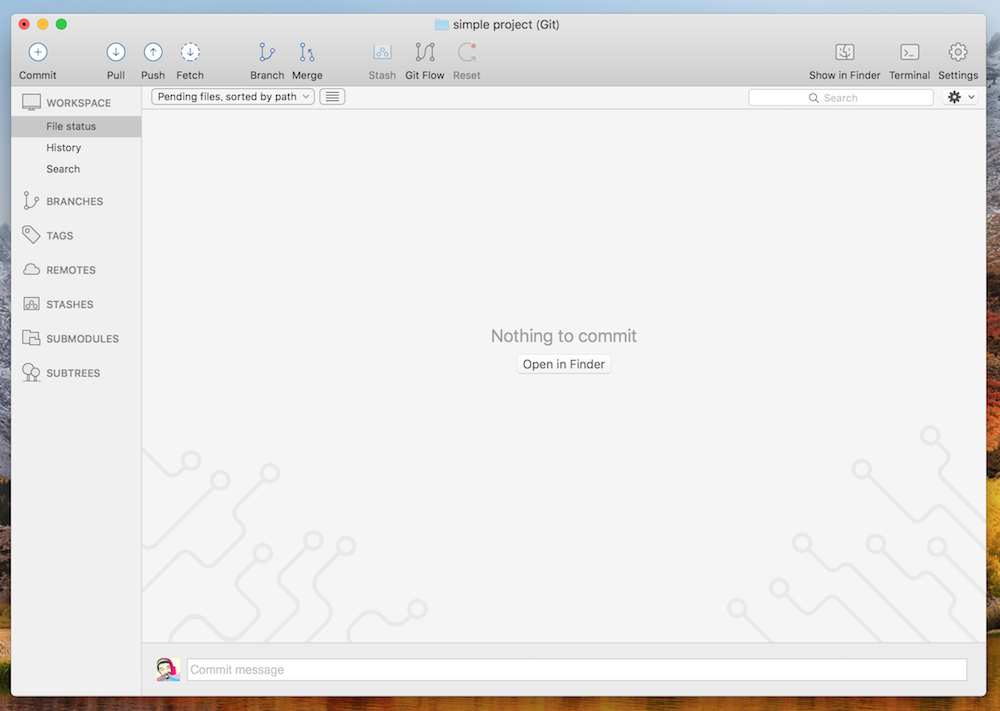
するとこんな画面になる。

なんの変更も加えられてないので
「Nothing to commit(コミットする内容が何もないよ!)」と真ん中に書いてある。
ファイルを確認してみよう。

たったこれだけの操作で元に戻せるのだ。
だから作業中「ココとココとココとココに変更を加えたよな」と記憶しておく必要がない。
新しいコードを書くことだけ、前進することだけに集中できるのだ。
gitを使いこなすと出来るようになること
いかがだっただろうか?
たったこれだけの操作を覚えるだけでプログラミングが圧倒的に安心感に満ちたものになる。
「失敗しないかな・・・」と不安にかられることなく、
積極的にコードを書いていくことができるようになるのだ。
でもこれまでに説明したgitの使い方はほんの入口にすぎない。
もっといろいろなすばらしい機能があって、
覚えれば覚えるほど自信を持ってプログラミングできるようになる。
ここから先は
「gitを使えばこういうこともできるようになる!」ということをいくつか紹介したい。
プロジェクトを過去の状態に戻せる

プログラムを作り込んでいけば前に書いたコードはなくなり上書きされる。
上書きされてしまったコードはすぐには思い出せないし、
もし覚えていたとしてももう一度書くのは面倒。
でもgitがあれば大丈夫。
1年前であろうが2年前であろうが、
コミットさえしてあれば一瞬でプロジェクトを昔の状態にできる!
昔の状態に戻ったところで
必要な部分だけコピペして今の状態に適用することもできるし、

昔の状態をスタート地点にして作り直すこともできる。

実験してうまくいった時だけ採用できる

採用するか分からないアイデアを試す時にもgitは活躍する。
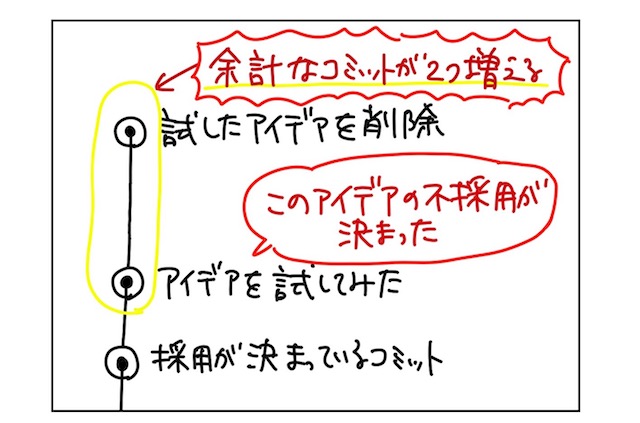
現時点で知っているコミットのやり方を使うとこうなってしまう。

余計なコミットが増えてしまうので、あとから見た時分かりづらい。
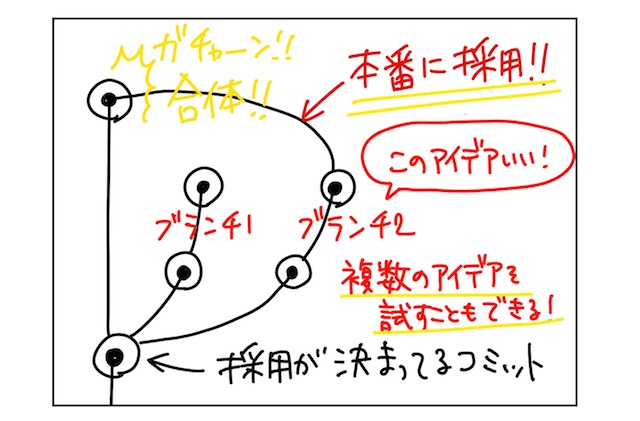
でもgitにあるブランチ機能というものを使うと、本番に反映させずにアイデアを試すことが出来る!

チームで一つのプロジェクトを同時に操作できる

これはちょっとややこしい話なので軽めに触れておこうと思う。
でも「gitがプログラミングの世界を変えた!」と言ってもいいほどスゴイ機能なので、紹介はしておきたい。
gitが広まるまでは一つのファイルを複数の人でイジるときはこんな風にしなきゃいけなかった。

電話じゃなくてもいいのだけど、
何らかの方法で相手の作業が終了していることを確認してからじゃないと始められなかった。
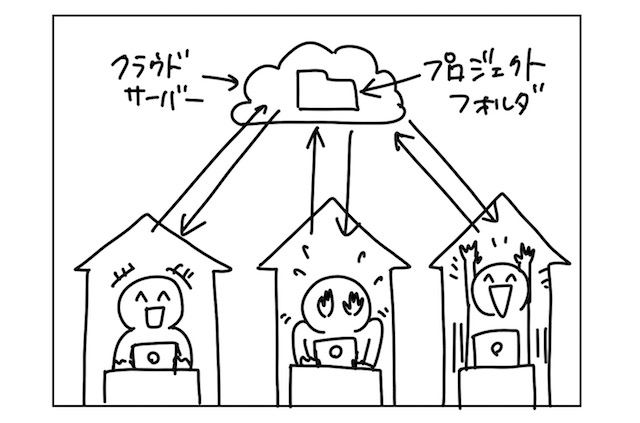
でもクラウド上で共有しているプロジェクトにgitを導入していれば、
なんと同時に操作できる!
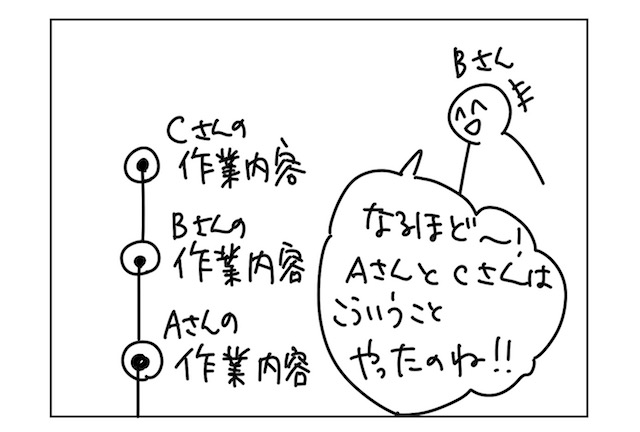
他の人がやったことはコミット内容で確認することもできる!

プログラミング初心者には関係なさそうに見えるけど、
他の人とプロジェクトをクラウド上で共有すれば、
他の人に間違っているところを直してもらうこともできる。
そしてコミットしてもらえれば、
相手がどんな風に修正してくれたのかが一目瞭然で分かるのだ。
「クラウドサービスと組み合わせればこんなこともできる」と覚えておけば、
将来何らかの形で自分を助けてくれるかもしれない。
まとめ
いかがだっただろうか?
これが僕の伝えたかったプログラミング初心者ほどgitを使うべき!という内容である。
僕はプログラミングをはじめて半年くらい経ってから知ったんだけど、
「もっと早く知りたかった!!!!!!!!!!!」
と思った。
そのくらいのインパクトがあった。
とんでもない記憶力とものすごいタイピングスピードを持っているのならいい。
でも常人にはそんなことはありえない。
まして初心者だったら、まだプログラミングに慣れてないから、余裕なんてないはず。
限られた脳力を大事に使おう。
やってきた行程を覚えておくことはgitにまかせて、
前進することに脳力を使うのだ!
 イカ太郎
イカ太郎
1 Comment
現在コメントは受け付けておりません。




[…] […]