 イカ太郎
イカ太郎
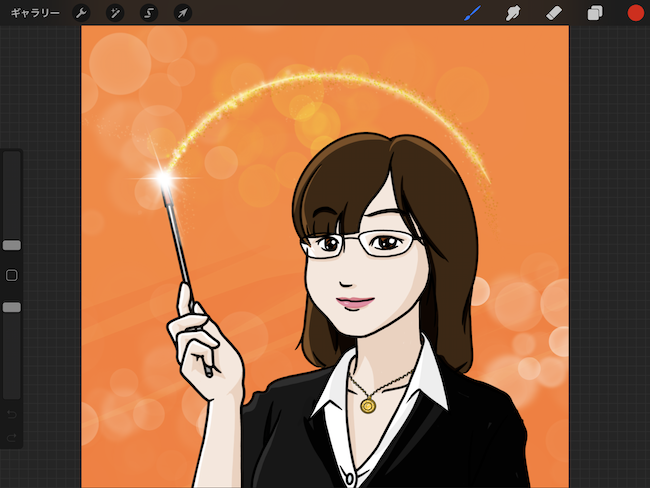
iPadのProcreate(プロクリエイト)というアプリで絵を描くようになってから、絵を描くのが楽しくてたまらなくなりました。

この間注文頂いて作ったこのアイコンもProcreateだけで作っています
そしてこう思うようになりました。
 イカ太郎
イカ太郎

そして同時にこう思いました。
「イラレの作業もiPadに移行できないものだろうか…」
調べてみると出てきたんですよね。
イラレの代用品になるという評判のiPadアプリ。
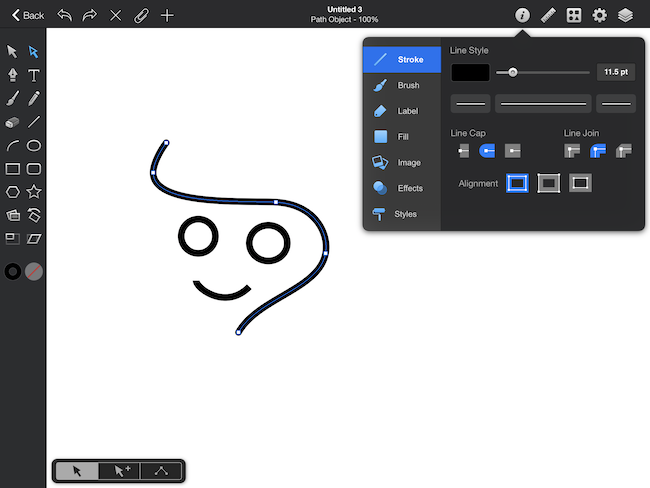
画面もイラレそっくり!

Graphicの画面
でも実際に使ってみるとすごく操作感が悪いんです。
- PC版のようにキーボードショートカットが使えない
- 右側の属性変更ツール群のUIが使いづらい
イラレそっくりだけど全然イラレじゃありませんでした…
だからしばらくあきらめてたんです。
 イカ太郎
イカ太郎
ところがですよ!数日前偶然インスタで見つけたんです!
iPadでもベクターアートを気持ちよく操作できるアプリを!
https://www.instagram.com/p/BrxF10pCI8t/?utm_source=ig_share_sheet&igshid=1nnj5zzbrelvp
 イカ太郎
イカ太郎
コメントがたくさんあったので読んでみると他の人が質問してました。
そりゃ気になるよね、あんなに快適にパスを操作していれば。
読者「このアプリ何使ってるの?」
作者「Affinity Designerだよ」
こうして僕はAffinity Designerを知ったのです。
Affinity Designer – Serif Labs
実際に使ってみるとまじですごい!
パスの操作が楽ちんなのはもちろんなのだけど、
iPadのジェスチャーにも最適化されてて完全に現代の直感的な操作感!
前時代的なイラレとは違うから最初は少しとまどう場面もありました。
でもめちゃくちゃ分かりやすいチュートリアルが豊富に揃っているんです。
https://affinity.serif.com/ja-jp/tutorials/designer/ipad/

すごくたくさんあるように見えますが、どれも2分から4分の動画。
しっかり確認作業しながら見ましたが、わずか6時間で全部見れました。
Adobeの動画チュートリアルのように眠くなったりかったるくなるようなこともなく(笑)
日本語字幕もついているので英語が分からなくても大丈夫です。
実はさっきの吹き出し画像は今日Affinity Designerで作りました。

ついさっき使いはじめたばかりとは思えないくらいしっくりなじむ。
使い心地バツグンで感動…
これはみんなにも紹介したい!と思ったので書いていきますね!
目次
Affinity Designerのすごいとこ
さすがに全部書くと多すぎるので僕が感動したところだけピックアップしてご紹介します。
ベクターとラスターが同居
イラレとフォトショって良さが全然違うじゃないですか。
イラレはカチッとした形を作るのに向いてるけど、フォトショほどの表現力はない。
だからイラレで形を作ってフォトショファイルに吐き出して、フォトショで最終加工みたいな面倒な作業をしてた人も多いハズ。
僕ずっと思ってたんですよ。
 イカ太郎
イカ太郎
きっとイラレとフォトショは別々のアプリとして育ちすぎ。
プロジェクトが大きすぎて合体できないんじゃないかと思うんですよね。
でもなんと!Affinity Designerは僕の夢を叶えてくれたんです。
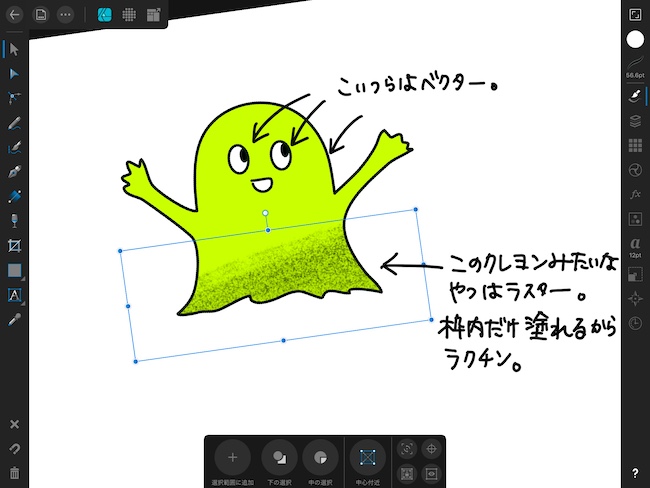
ベクターとラスターの合体を!
ベクターで作った図形の枠内だけにラスター効果をペンで加えたりできちゃいます。

だからこれを応用すれば、漫画を書くのも楽ちんになりますよね。
枠をベクターで作って、その中にラスターで人やコメントを描くとか。
スムースな線を書くのもカンタン
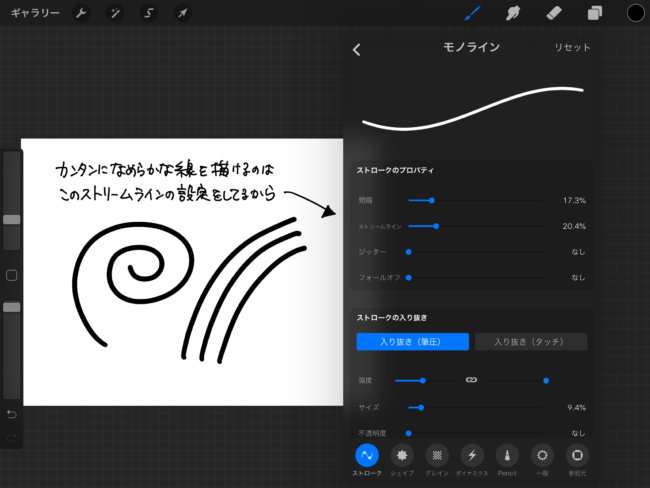
Procreateで絵の描くことが楽しいことの1つがなめらかな線をカンタンに描けること。
それを実現しているのが各ペンにあるストリームラインという設定です。

「Affinity Designerにもあったいいなぁ〜」と思ってたらちゃんとありました。

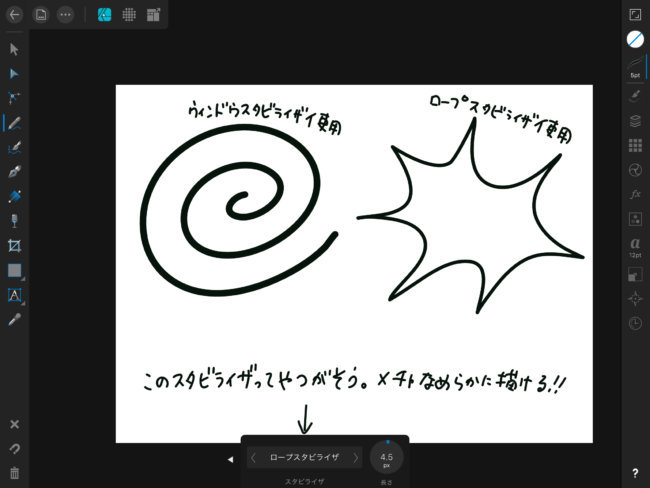
こっちはスタビライザーっていう名前みたいです。
2種類のスタビライザーがあって、
・丸いものを描くならウインドウスタビライザー
・尖ったものを描くならロープスタビライザー
と使い分ければいいみたい。
アートボードが使える
イラレの素晴らしい機能にアートボードという機能があります。
1つのプロジェクトのなかにたくさんの作品を作れる機能。

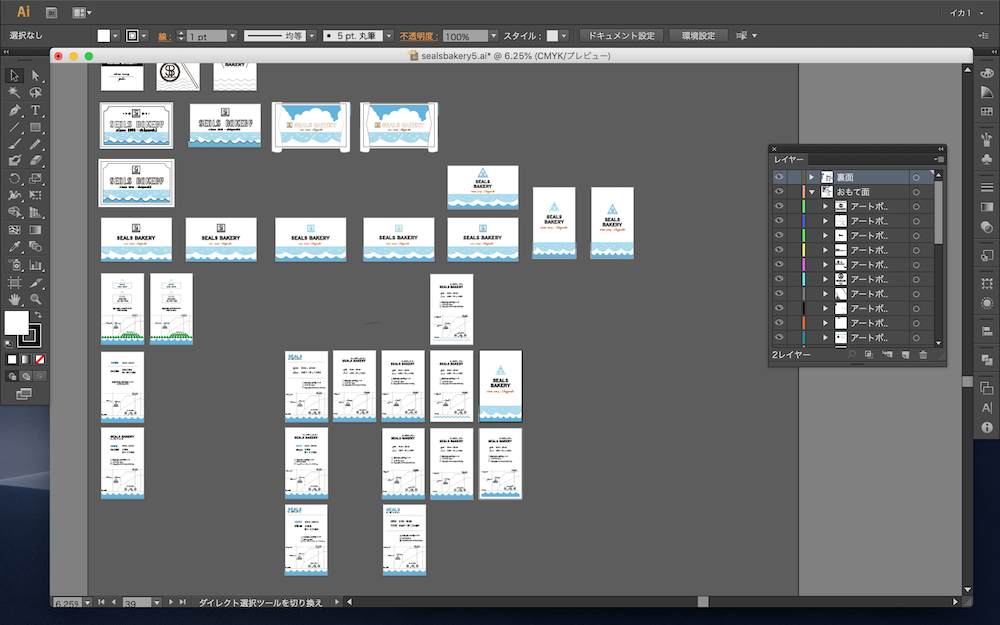
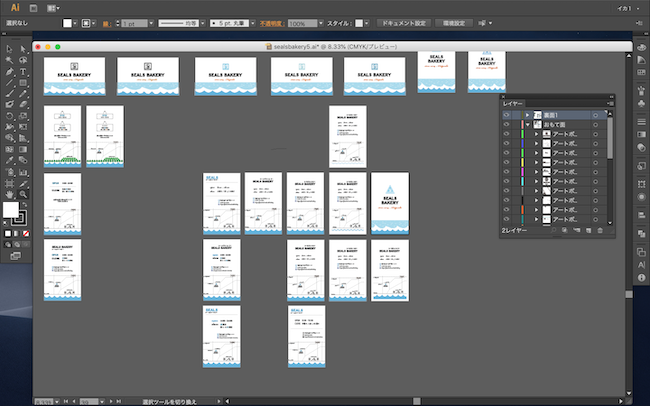
これは僕が先日作ったショップカードのときのやつ
バージョン管理したり、パターンを比較したりできるので非常に便利です。
でもこの機能ってほとんどのiPadアプリにはないんです。超便利なのに。
でもAffinity Designerにはあった!
しかも同じアートボードという名前で!

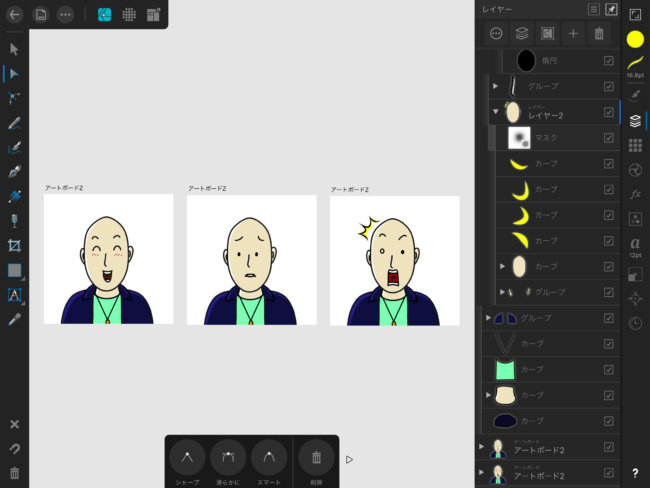
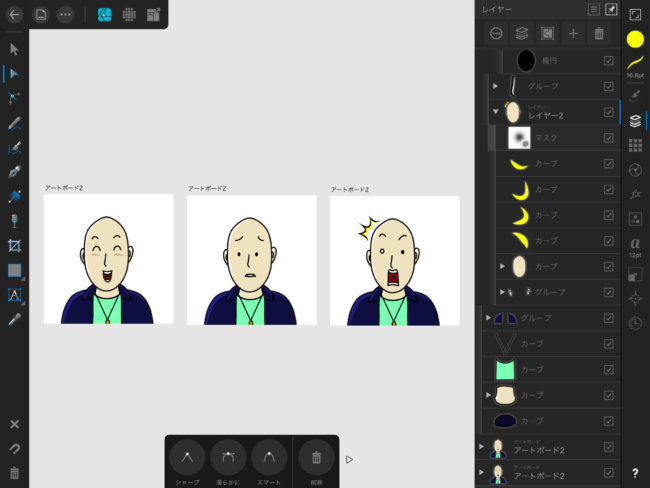
アートボードの複製もカンタン。
レイヤーウィンドウでアートボードを選択して複製するだけ。
上の僕の顔のパターンを3つ作った例だと顔の中身のパーツ以外は使い回しです。
楽ちんすぎる!
マスクがけが直感的
イラレ・フォトショにはクリッピングマスクっていう機能があります。
例えば写真をハート型に切り抜いたりするときに使ったりします。

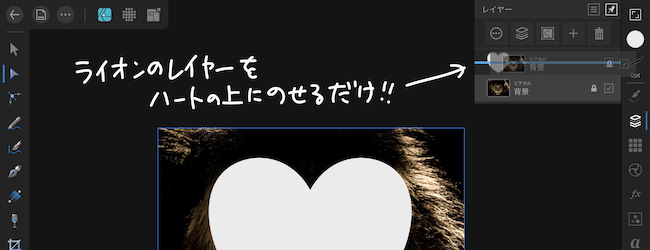
これを

こんな風にしたり
これってイラレ・フォトショだとメチャわかりづいらし、操作も面倒なんですよ。
でもAffinity Designerはメチャクチャ直感的でわかりやすかった!
♥ハートのレイヤーにライオンのレイヤーをドロップするだけ。

やばいほどカンタンでした。
最高すぎる。
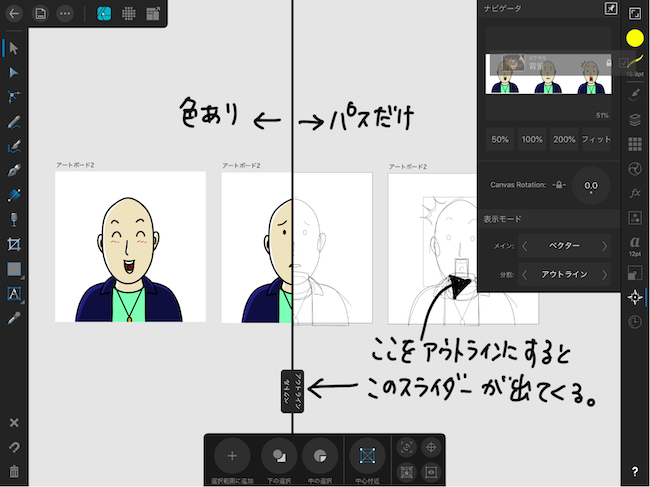
アウトラインの確認が未来的
イラレでパスの調整作業をしている時、色がジャマならアウトラインだけ表示したりしますよね。

これだとパスが見にくいので、

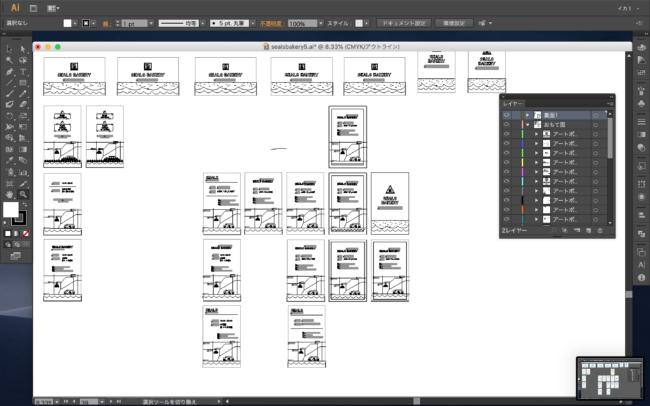
⌘Yでパスだけ表示
これって便利なのでやっぱりAffinity Designerでも欲しい。
そしたらちゃんとありました。
しかも未来的な形で。

メチャクチャ分かりやすいです。
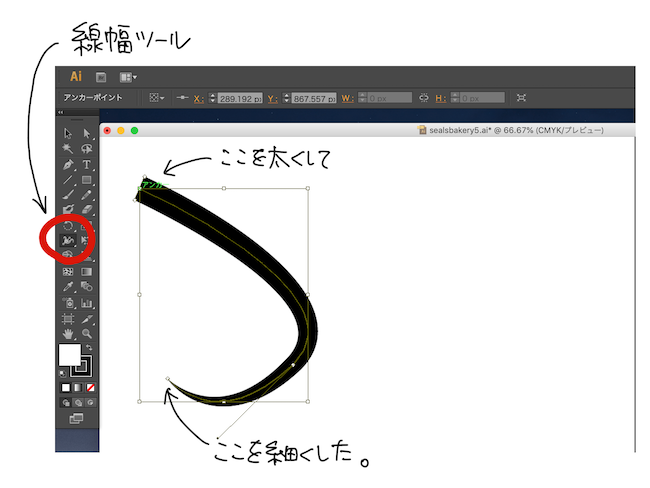
線幅ツールが未来的
イラレで便利なものは他にも死ぬほどありますが、僕が好きな機能の1つに線幅を変えられるツールがあります。

こんな機能までAffinityにはちゃんとありました。

この操作もイラレより楽チン。
でもイラレならパスを直接いじれるので、イラレの方がいいと思う人もいるかもしれません。
動物の毛や人間の髪の切り抜きも何のその!
最後はフォトショのような繊細な選択機能も使えるということを紹介しようと思います。
このアイコラ、Affinity Designerを使って僕が作ったんです。

見てのとおり写真の上にトラの画像を切り抜いて入れたんですが、もともとはこんな写真です。

細かい毛の部分までキレイに切り抜けてますよね。
この処理もメチャクチャカンタンです。
画像でみるより動画で見たほうがいいので、Affinityの公式チュートリアルを貼っておきます。
この機能だけでも使いたくなる人いるんじゃないですかね。
Affinity Designerでできなかったこと
本当はまだ山ほど紹介したい機能があるのですが、多すぎても読むのが大変なのでここまでにしておきます。
このあとはイラレにあってAffinity Designerにはなく、残念に思っている機能の紹介です。
「いやもう十分良さはわかった!とりあえずストア見に行くからリンクくれ!」という人はこちらをどうぞ。
→Affinity DesignerをApp Storeに見に行く
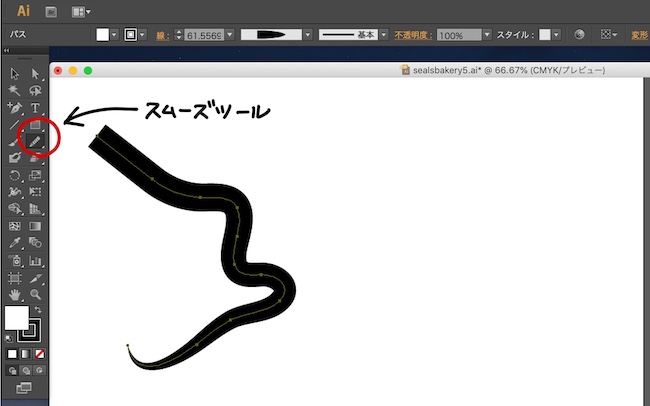
スムーズツールがない
イラレで僕が好きなのはやっぱりこの機能ですね。スムーズツール。

こんな角ばったパスをスムーズツールでなぞると、

なめらかになる
いちいち新しいパスを増やしたり、ハンドルで調整したりするほど丁寧にやる必要がない時に便利なんですよね。
これはAffinity Designerにはありません。
一応「滑らかに」っていう似たようなものがあるんですけど、線の一部ではなくて全体にかかってしまう。
今後の変化に期待です。
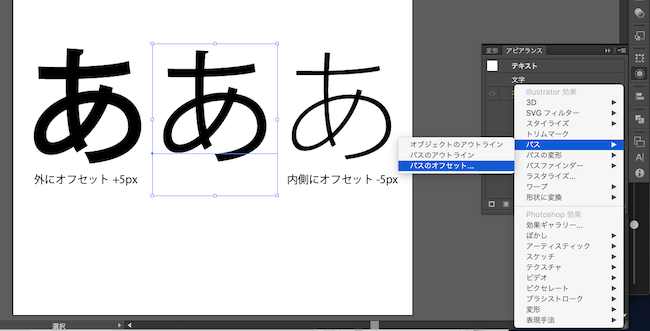
パスのオフセットができない
あと僕がイラレでよく使うのがパスのオフセットです。
特に文字を太くしたり補足するときに便利。

太いフォントタイプがない時などにカスタマイズできたりします。
しかも文字をアウトライン化せずにできる(非破壊)。
なので文字列を後から変更することも可能です。
超便利。
Affinity Desigenr iPad版にはこれがない。
Affinityフォーラムでも討論されてましたが、どうやら今でもないみたい。
文字のカスタマイズをする人にはこれは痛い。
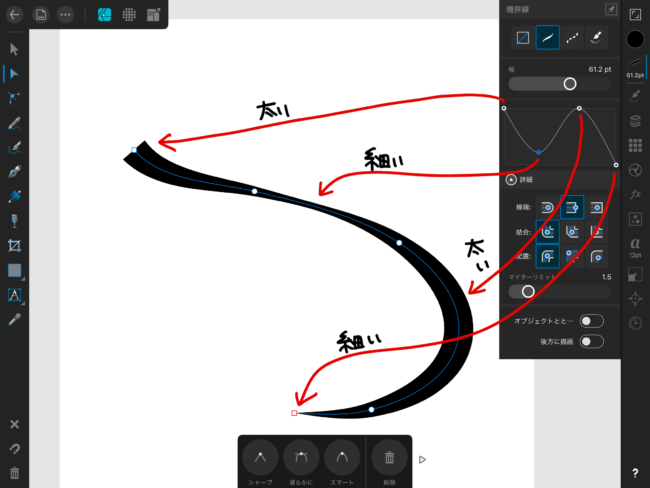
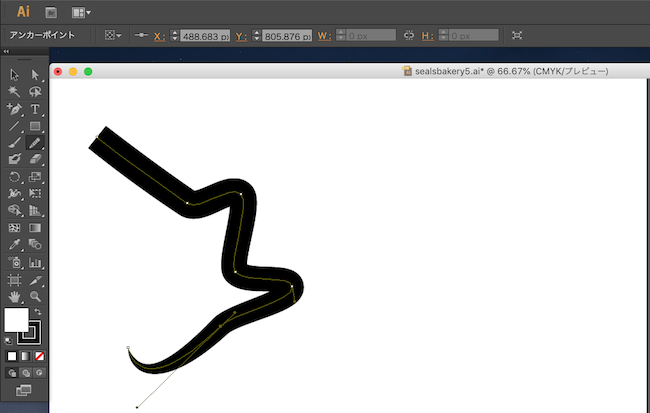
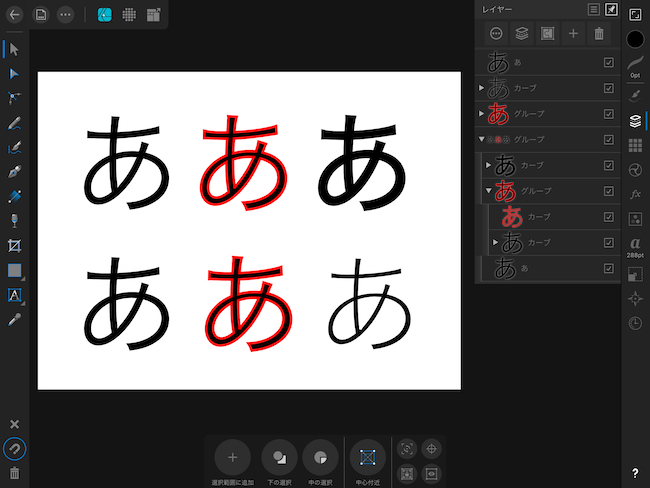
Affinity Designerでこれと同じことをやろうとしたら、
- 境界線を太くしたり細くしたりしながら調整
- 文字のアウトライン化(破壊)
- 最後に中身と境界線のオブジェクトを合体
という手順を踏む必要があります。

右上の太いやつを作るのはカンタンですが、 右下の細いバージョンを作るのが大変でした
同じことをやれないことはないです。
そんなに頻繁じゃなければ問題なし。
PC/Mac+ペンタブを持たず、iPad+Appleペンシルで身軽に仕事ができる自由の方が大きいかもしれない。
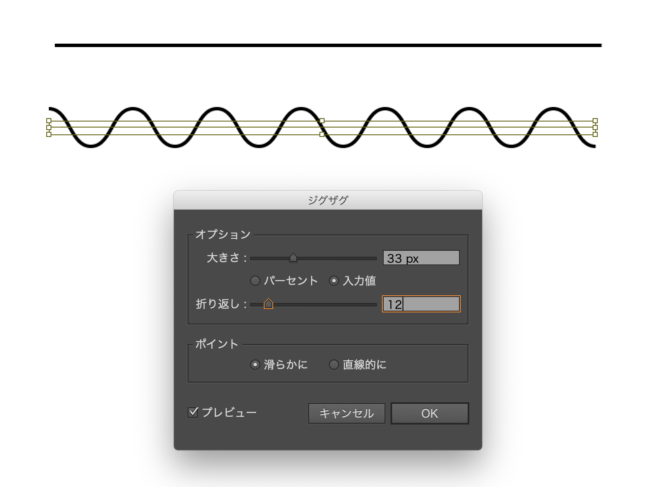
波線を簡単に作れない
あとはこれですね。波線。

線を引いた後に「パスの変形」→「ジグザグ」を選び「滑らかに」を選ぶとできる機能。
Affinityでもできるかなぁ?と思って調べたら公式フォーラムで討論されてました。
この機能はないようです。
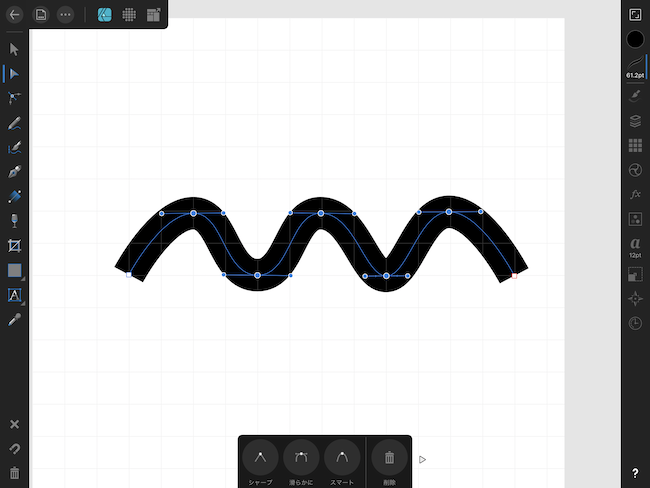
やるんだったらグリッドの補助線を表示してチマチマパスで作るしかないみたい。
実際やってみたらメチャ大変でした。

キレイには作れなかったので、これが欲しいときはイラレにお願いする必要がありそうです。
めったに使わないとは思うけど。
Adobe製品は高すぎる!と思うならPC版もあるよ
Affinity Designerの良さ、わかってもらえたでしょうか?
本当に素晴らしいアプリなので、iPadでイラストやデザインを本格的にやりたいと思うのならぜひ試してみてください。
感動すると思います。
Affinity Designer – Serif Labs
Affinity DesignerはもともとPC/Mac向けの商品です。
Affinity Designer – Serif Labs
Mac版のAffinity Designerはイラレの代用品として通用することは日本でも知られてきているようです。
affinity designerのチュートリアル見まくってるけど、ほんとすさまじいなこれ。
— モノ (@nsmn0902) 2018年12月29日
affinity Designer (イラレの代わり)から、作業中の画面の一部。
この角丸め機能とか、使いやすすぎる。
GUIの見た目はほぼイラレと同じで使用感に違和感なし。
というか、これがイラレではないことに違和感あり。 pic.twitter.com/W39V3HM4sY— fate論の俺 (@VoiceOnFate) 2018年12月19日
今クリスマスセールで4,800円だったので、今回これも合わせて買いました。
通常は6,000円。
Affinity Designer 試しに買ってすこし触ってみたけど、良さそう。Adobeのイラレの簡易版みたいな感じ、インターフェースもわかりやすいし値段も6000円と安めだね
— Ø (@ao_gravity) 2018年12月21日
過去の記事などを読むともっと安かったようで徐々に値上がりしているみたい。
Adobeのように月々4000円以上も払う必要もなく買い切りなので、Adobeの縛りから抜け出したい!と思っている人は試してみるといいかもしれません。
まだMac版はしっかり使えていないので、ちゃんと使えるようになったらまた詳しくレポートしますね!